font类
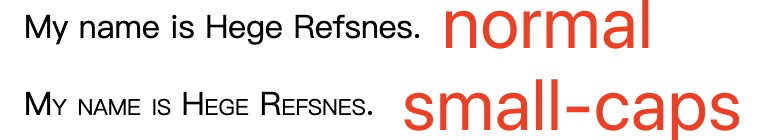
1. font-variant
属性值:
- normal(默认值,浏览器会显示一个标准字体)
- small-caps 浏览器会显示小型大写字母的字体
- inherit 从父元素继承
事例:

打印相关
1. orphans
orphans 属性设置或返回一个元素必须在页面底部的可见行的最小数量(用于打印或打印预览)。
orphans 属性仅影响块级元素。
提示:orphans:5 意味着至少有 5 行必须在分页符上面可见。
提示:widows 属性设置或返回一个元素必须在页面顶部的可见行的最小数量。
2. widows
widows 属性设置或返回一个元素必须在页面顶部的可见行的最小数量(用于打印或打印预览)。
widows 属性仅影响块级元素。
提示:widows:5 意味着至少有 5 行必须在分页符下面可见。
提示:orphans 属性设置或返回一个元素必须在页面底部的可见行的最小数量。
3d(这类可能属于常用)
1. perspective && perspective-origin
perspective 属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定。
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值大于perspective属性值的部分。
默认情况下,消失点位于元素的中心,但是可以通过设置perspective-origin属性来改变其位置。
perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
提示:perspective 属性只影响 3D 转换元素。
2. transform-style
transform-style属性指定嵌套元素是怎样在三维空间中呈现。
注意: 使用此属性必须先使用 transform 属性.
// style
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(-60deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
// html
<div id="div1">
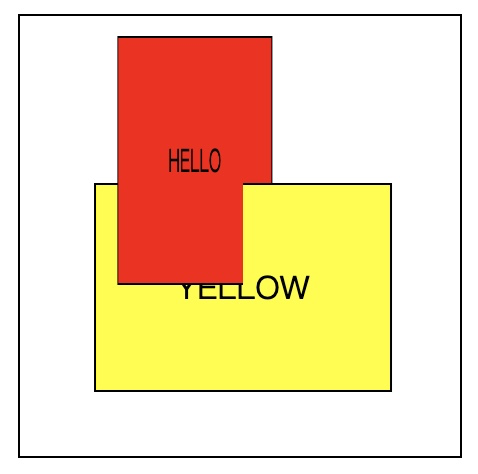
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
效果:

3. backface-visibility
backface-visibility 属性定义当元素背面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
4. background-attachment
background-attachment的作用是设置背景图片是随滚动轴如何滚动的css属性
background-attachment有四个可选值:fixed,scroll,local,inherit
scroll和local属性的作用相类似,当设置background-position的时候,他们的位置是相对于元素的边框的,因此当我们滚动浏览器的滚动条的时候,它会跟随着元素滚动条的滚动而滚动,并和元素一起因滚动而无法在视图中被浏览者看见。
但是假如这个元素内部是具有滚动条的也就是设置了overflow:scroll,那么background-attachment设置了scroll的话,背景图片不会随着内部滚动条的滚动而滚动,但是假如设置了local,那么内容就会随着滚动条的滚动而滚动。
这是因为scroll相对于元素固定,而local是相对于元素内容固定。也就是说,在存在内部滚动条的情况下,scroll就相当于fixed,而local就相当于scroll。
fixed与scroll的区别,fixed设置后,与scroll的背景图片位置相对于元素不同,fixed的背景图片位置是相对于页面可视区域的左上角的,元素的大小是背景图片能够显示的范围,当滚动过了这个范围,背景图片也将无法看见。fixed不会随着滚动条的滚动而滚动,它只会固定在页面中的某一个位置。
5. background-blend-mode
background-blend-mode 属性定义了背景层的混合模式,可以是背景图片与背景图片的混合,也可以是背景图片和背景色的之间的混合。
6. mix-blend-mode
mix-blend-mode 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。属性值跟background-blend-mode一样。
按效果来分可以分为这几类
基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合
降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗
加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮
融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合
变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合
色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
7. isolation
isolation 属性定义元素是否必须创建新的堆叠内容。
提示:与 background-blend-mode 或 mix-blend-mode 一起使用时,isolation 属性很有用。
CSS中的隔离属性用于定义元素是否必须创建新的堆叠内容。它通过创建其他堆栈元素来防止元素从背景中的元素获取mix-blend-mode。
- 隔离属性应用于元素父级。
- Internet Explorer不支持。
详细事例
8. background-clip
background-clip: text 之前也提到多很多次。其核心就在于以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。
简单而言,就是运用了 background-clip: text 的元素,其背景内容只保留文字所在区域部分,配合透明文字 color: transparent,就能够利用文字透出背景。
利用 background-clip: text,能够得到很多非常有意思的文字效果。
事例



评论区